Web design has come a long way since 1991, when the first ever website was published. Exclusively text-based, this site marked the beginning of what would become a digital revolution.
And while recollections of “under construction” GIFs and blinding background colors make me thankful for just how far the web has come, there are some historical web design choices that actually demand a nod of respect.
Websites like this one haven’t been lost to time, either. If you want to see what a website looked like at any period since its launch, enter its domain name into the Wayback Machine and choose a date. In this post, let’s take a look at how web design has evolved, from text-only interfaces up through the sleek, modern designs we see today.

Early 1990s: Antiquity
The early 90s marks the start of our website design timeline. At this point, there was no such thing as a high-speed internet connection. It was dial-up modems, or it was nothing. Therefore, websites needed to be built for less-than-stellar connection speeds. They mostly looked like walls of text — what we now take for granted as “design layout” did not exist.
-1.jpeg?width=650&name=history%20of%20web%20design%20(update)-1.jpeg)
While later versions of HTML allowed for more complex designs, they were still very basic compared to today, consisting mainly of tags for headers, paragraphs, and links. Visual elements and styling like typography, imagery, and navigation were things of the not-too distant future.
Takeaways for Today’s Websites:
While the function of these early sites was purely informational, we can see some design elements that apply today. These old web pages were very lightweight and optimized for a slow internet connection we all still experience from time to time. These design considerations took the user experience into account, something today’s websites don’t always do, even with faster speeds.
Yes, today’s internet can handle media-rich websites … but it still has some limits. Large media files, heavy graphic design, and excessive animations can all contribute to higher bounce rates when load speeds aren’t as fast as we want. Keep your user in mind when considering complicated design, and remember to K.I.S.S. (Keep It Simple, Superhero).
Mid-1990s: The Middle Ages
The middle ages of web design were plagued by on-site page builders and spacer GIFs. (Better than an actual plague though, right?) By the mid-90s, web design had evolved both in terms of structure and appearance. Designers began using table-based layouts to organize content, allowing for greater flexibility and creativity. Sites were still quite text heavy, but text could now be divided into columns, rows, and other navigational elements for better readability.
Graphical design elements also quickly grew in popularity. Page hit counters, animated text, and dancing GIFs are just a few of the graphical elements that mark this period in web design.
-Mar-23-2022-09-25-43-49-PM.jpeg?width=650&name=history%20of%20web%20design%20(update)-Mar-23-2022-09-25-43-49-PM.jpeg)
Takeaways for Today’s Websites:
Today, there are plenty of reasons why table-based design is not the best choice for your website — the extensive markup, slow load times, and visual inconsistency are just a few of the pitfalls.
Regardless, this development was key in the evolution of web design: It was the first move toward non-linear page structure. Different elements could now be positioned in different sections of a web page, and designers had to consider the best way to present information to the user.
Page structure remains critical when thinking about navigation and content. It largely determines how the user experiences and interacts with your site. While these considerations might not have been at the forefront during the middle ages of web design, they are certainly at the forefront today.
Late 1990s: The Renaissance
Renaissance. Rebirth. Web design has had its fair share of reimaginings, but one of the first occurred with the introduction of Flash. Introduced in 1996, Flash opened up a world of design possibilities that weren’t possible with basic HTML. It was the marriage of virtual graphics and interaction.
While many of the same design elements from previous periods were still present, they were enhanced with animations, tiled background images, neon colors, 3D buttons, splash pages, and other multimedia.
Flash marked the beginning of visitor-focused design — structure and navigation became important considerations and designers began to hone in on appearance and usability over pure content.
-3.jpeg?width=650&name=history%20of%20web%20design%20(update)-3.jpeg)
Takeaways for Today’s Websites:
Flash was a game-changer, but it wouldn’t stick around forever. Flash is hardly ever used today and is deemed one of the biggest SEO sins of all time. Today, it’s the norm to opt for alternative methods such as CSS and JavaScript animations to get similar effects, or to embed videos from video hosting sites.
Early 2000s: The Enlightenment
The early 2000s were a period when usability and flexibility really came to the forefront of web design.
Leading the charge was CSS, a coding language that allowed developers to store visual rules in files separate from HTML, effectively separating content and style. This gave greater creative freedom to both web designers and content developers — content could now be developed exclusively from design, and vice versa. CSS made websites easier to maintain (less code and complexity), more flexible (div tags are independent of one another), and quicker to load (smaller files).
Better understanding of color psychology also led to increased use of whitespace and the decrease of garish colors, like neons. Links started being added to icons rather than just text, resolution and pixelation became more important concerns, and strategic placement of content also gained traction.
.jpeg?width=650&name=history%20of%20web%20design%20(update).jpeg)
Takeaways for Today’s Websites:
People typically scan websites looking for the information they need, so any site that makes this job easier gets a giant check-mark. Savvy web designers know that most users don’t read everything on a website, and understand how readers take in information.
Therefore, intuitively placed information, visually accentuated links, and straightforward navigation are just a few best practices today’s websites should adhere to. Always design with usability in mind!
Mid- to Late-2000s: The Industrial Revolution
The Industrial Revolution of web design begins with the birth of Web 2.0. It’s at this time that things really began to move toward the modern web. The growth of multimedia applications, the rise of interactive content, and the advent of social media are a few definitive features of this period.
Moreover, these changes largely dictated the way web design was … well, done. Aesthetic changes included better color distribution, increased use of icons, and greater attention to typography.
Most importantly, however, design became about content, and content became about search engine optimization. With the user now firmly at the center of design, selling products (at least explicitly) became the secondary function of websites — now it was all about getting found.
-4.jpeg?width=650&name=history%20of%20web%20design%20(update)-4.jpeg)
Takeaways for Today’s Websites:
As mentioned, the evolution of Web 2.0 saw the growth of SEO as a consideration. While these techniques have been adapted over the years, thinking about your website in terms of SEO is still a top priority for most thriving business websites.
SEO demands content, and content largely became the focus of web design during this era. Keyword optimization, inbound and outbound linking, authoring, tagging, and syndication technology such as RSS became natural design elements. While link spamming and keyword jamming soon exploited these techniques, these methods are no longer effective and (I hope) have largely fizzled out.
2010 to Now: The Modern Era
Today, over two decades after the publication of the first website, web design has firmly established itself as an irreplaceable component of every good marketing strategy. Recent research found that 50% of today’s consumers think website design is crucial to a business’s brand.
In terms of modern aesthetics, we have seen the proliferation of minimalism: sparse content, flat graphics (so long, 3D buttons!), simpler color palettes, and big and bold visuals. In addition, UX has taken center stage, giving way to such design features as infinite scrolling and single-page design.
You may have noticed that our website has embraced all these features with its latest design:
-2.jpeg?width=650&name=history%20of%20web%20design%20(update)-2.jpeg)
One more key step in the evolution of web design is the mobile web. Since the launch of the iPhone in 2007, there has been a re-evaluation of the way websites are structured to accommodate for the growing number of mobile web users. This includes several mobile frameworks that take a “mobile-first” approach, and an even greater focus on mobile speed optimization, since phones usually lack the processing speed or connection strength of your typical desktop.
This digital revolution has also given rise to responsive design, in which page elements automatically adjust to the width of the browsing window, allowing websites to look good on any device or screen. Today, responsive design is necessary to ensure a pleasing mobile user experience, given over half of global website traffic comes from mobile devices.
AI and the Future of Website Design
If there’s one factor that has informed every single one of these developments, it’s content. Every design element here has been adapted in such a way to bring the most relevant content to the user efficiently and effectively. Notions of accessibility, adaptability, and usability truly define this era of web design.
The next big revolution in website design is undoubtedly AI. AI websites take the responsive design of the modern era and turn it into a fully interactive experience.
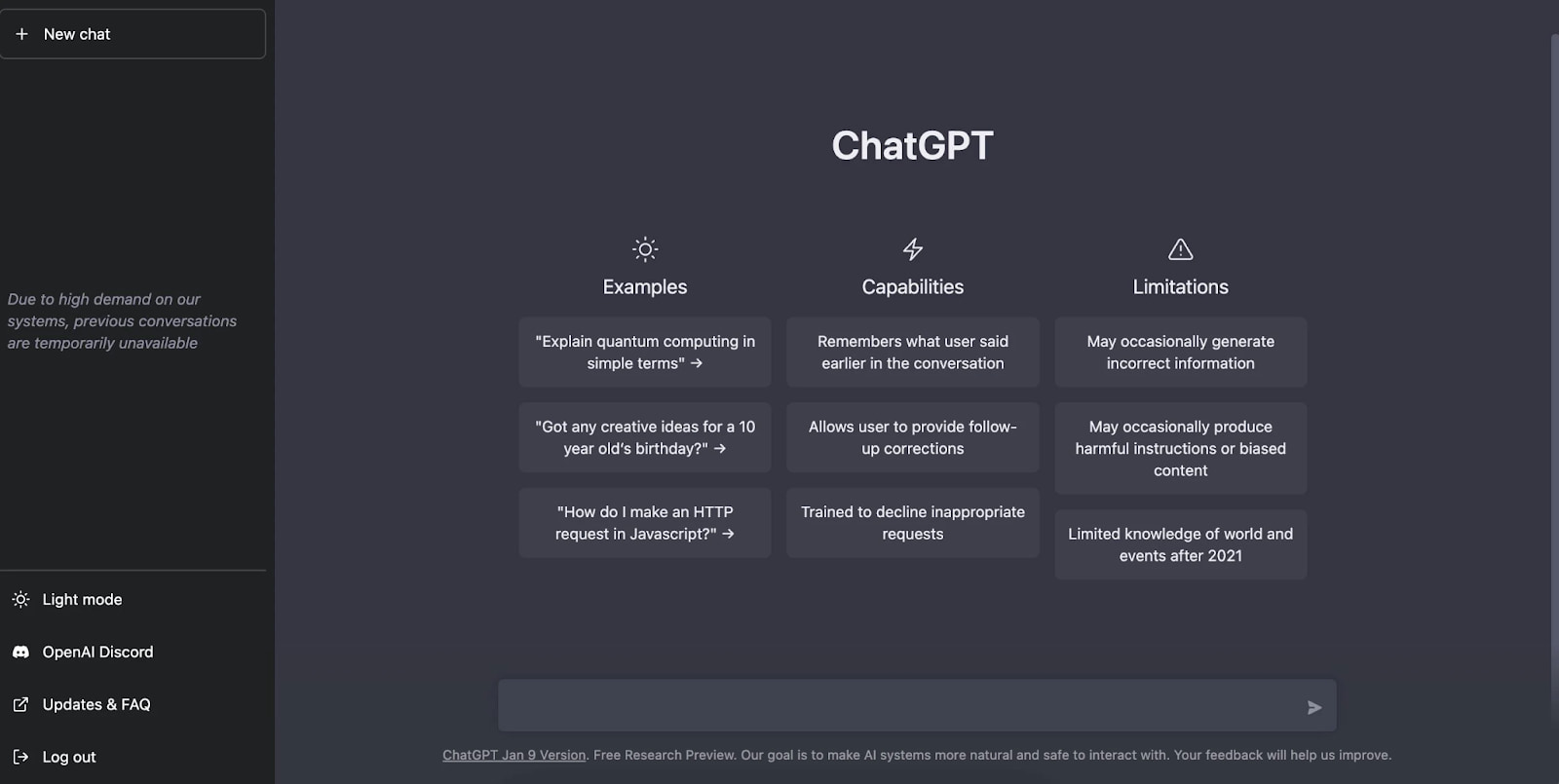
The biggest example, perhaps, is ChatGPT. After logging in, you are met with a simple search bar, similar to Google’s, with suggestions on how to make the best use of the tool.
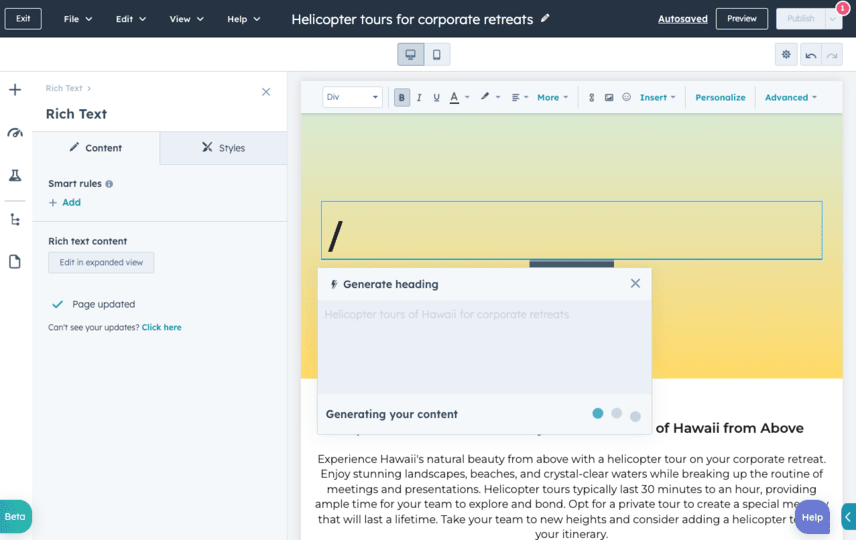
 You can use AI tools to build and optimize websites faster than ever before. Here’s an example of HubSpot’s free content assistant AI copywriter.
You can use AI tools to build and optimize websites faster than ever before. Here’s an example of HubSpot’s free content assistant AI copywriter.
 (Image Source)
(Image Source)
With how efficient AI already is, the possibilities of website design moving forward are endless.
Reflecting on the Evolution of Website Design
Though there’s much more we can do with web design today, it’s fun to take a look back at where we came from. Looking at how web design has progressed thus far, it’s exciting to think about where it will be in the next 20 years.
Editor’s note: This post was originally published in July 2013 and has been updated for comprehensiveness.

Credit: Source link